今天要來做圖片區的標題和第一張網美照,特別挑選過適合的字體和文字來裝飾照片,這樣看起來質感大幅Level up。
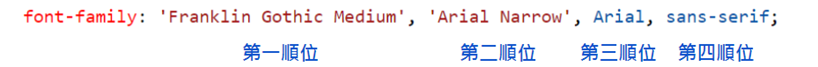
字型是用font-family,這邊附上一個字型表可以參考一下W3C網頁樣式表CSS提示與竅門。特別寫一下字體順序的部分,在font-family裏頭常常會看到不只一種字體,以逗號隔開,這是以防萬一有些瀏覽器不支援當前字體,就順位給下一個。
文字本身顏色是用color來更換,而background-color則是文字背景顏色;文字大小是用font-size來調整,單位有px、rem、em還有%,一次搞懂 CSS 字體單位:px、em、rem 和 %,歡迎大家瀏覽這個網站,內容寫得非常清楚,那我一樣在這邊大致示範一下。
google font是免費引用字體網站,不僅提供多國語言,重要的是免費使用,使用方法非常簡單只要將相關設定複製到自己的網頁中即可,步驟如下:
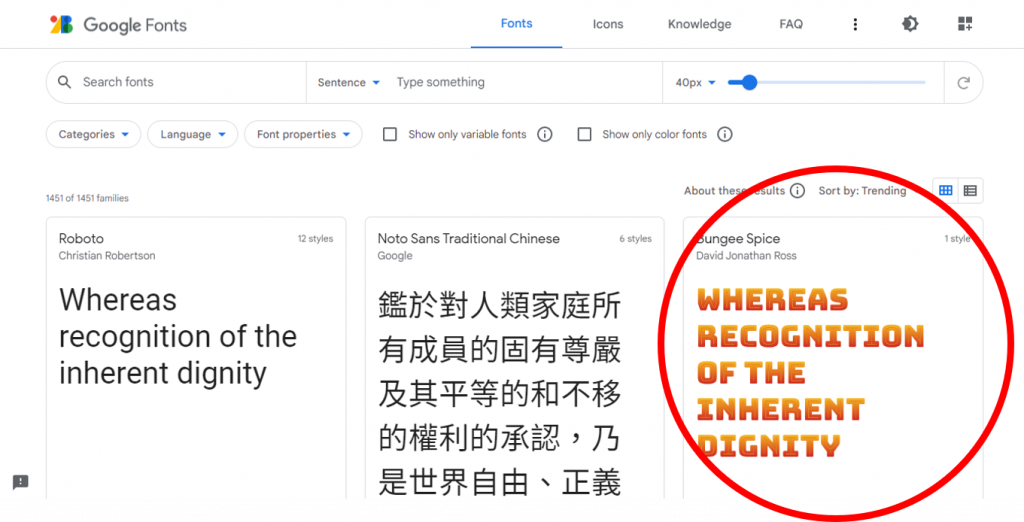
進入google font網站。
挑選自己想使用的字體
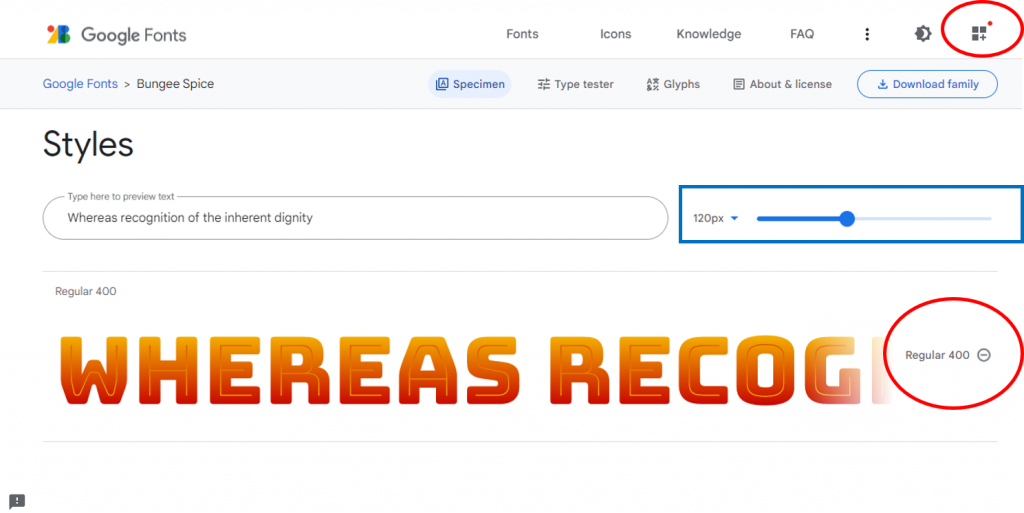
點選進入字體設定,點擊右上icon或是字體旁邊的Regular,中間藍框框可以預覽字體大小。
4.將程式碼複製到指定位置(Html或CSS),或是選擇下載


HTML font 文字 Wibibi網頁設計教學百科
HTML 字型變化設定 face Wibibi網頁設計教學百科
網頁可用字型 font-family
Oxxo studio CSS font-family 詳細介紹
